今天會介紹一些實務上常使用的 API 觀念和工具,
首先,會跟大家說明,RESTful API 這個現代非常主流的 API 開發方式,
再來,會提到 WebService 這個舊時代的 API ,
雖然是舊時代,但仍有一定程度的泛用性。
最後會跟大家介紹 PostMan 這個大家常用的 API 檢測工具。
RESTful API 的命名來源來自: Representational State Transfer
而,Ful 則來自英文形容詞字義的命名方式。
RESTful 是一種 API 的設計架構方式,
他把網頁最基本的四大功能 CRUD
『 create 創建』、『 read 讀取』、『 update 更新』、『 delete 刪除』,
使用可閱讀性的方式,設計 API 接口讓外部程式可以執行這四項功能。
例如我們針對 comic 漫畫這個資料源設計 API,
獲取所有漫畫資料 www.comicking.com/comics
獲取特定漫畫資料 www.comicking.com/commic/1
新增漫畫資料 www.comicking.com/commic
更新特定漫畫資料 www.comicking.com/commic/1
刪除特定漫畫資料 www.comicking.com/commic/1
可以看到,上面的網址,總共有三種,
而其中,『www.comicking.com/commic/1』這個網址要達成三個功能,
要做到這件事情,必須使用昨天所學到的 HTTP Method 去分隔,
例如針對『獲取特定漫畫』這件事,使用『GET』這個 Method,
『更新特定漫畫資料』使用『POST』,或是其他常用的『PUT』方法,
而最後『刪除特定漫畫資料』,則能使用『DELETE』這個方法。
另外,我們昨天有提到,
新增資料時,會慣用『POST』方法傳遞資料,
所以上述網址加上使用的 HTTP Method ,會變成:
GET 獲取所有漫畫資料 www.comicking.com/comics
GET 獲取特定漫畫資料 www.comicking.com/commic/1
POST 新增漫畫資料 www.comicking.com/commic
PUT 更新特定漫畫資料 www.comicking.com/commic/1
DELETE 刪除特定漫畫資料 www.comicking.com/commic/1
而『 1 』這個則是資料的 ID 啦~
這樣有更了解了嗎?
WebService 是一些較早期發展軟體,最常使用的資料交換方法,
他的 API 位址會長的像此: http://invoice.com.tw/InvoiceMultiWeb/InvoiceAPI?wsdl
你會發現,網址的最後有 wsdl 的參數,
這個參數可以當作一種 API 模式的類型描述,
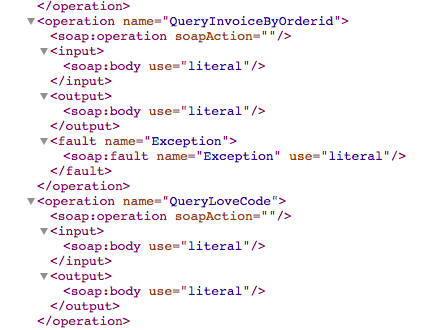
指的是你網址列貼上這個位置後,會看到如下的畫面:

好,這是一個非常可怕的 XML 格式頁面,
描述了這個 Web Service 有哪些功能可以使用,以及資料輸入輸出的說明。
實際的使用方式,並不像我這幾天一直討論的,
透過『GET』、『 POST 』去傳遞資料,
而是要透過不同程式語言的第三方套件,或是原生語法,
去『取得』並『建立』對方寫好的程式碼,再去執行它。
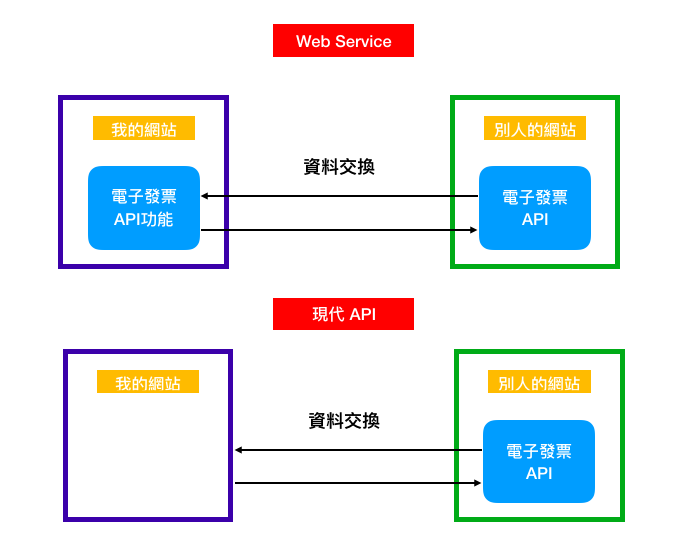
讀者們有注意到差別嗎?我們來看看簡單的下圖:

如果是 WebService ,我們還要在網站產生一個『模塊』,
才能透過去執行它,傳遞資料,這是非常費工夫和效能的做法,
因此現代化的資料交換方式,就不再優先考慮此方法,
不過因為很多大型軟體商,如 SAP ,
開出的資料交換方式,仍是 Web Service 為主,
所以還是要有一定的理解程度喔喔!

PostMan 是一款非常方便的 API 測試工具,
他最潮的地方是,本來只是 chrome 上一個 extension,
結果用的人越來越多,用用用到後來就推出軟體了@。@,
他為什麼好用呢?筆者列出幾個最重要的優點:
例如,下面是要串接 Dog API 產出的不同語言版本程式碼
Ruby:
require 'uri'
require 'net/http'
url = URI("https://dog.ceo/api/breeds/image/random")
http = Net::HTTP.new(url.host, url.port)
request = Net::HTTP::Get.new(url)
request["Cache-Control"] = 'no-cache'
request["Postman-Token"] = '6d53af86-bdbc-4b38-8743-27a33bccbaff'
response = http.request(request)
puts response.read_body
Java:
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://dog.ceo/api/breeds/image/random")
.get()
.addHeader("Cache-Control", "no-cache")
.addHeader("Postman-Token", "1d916dad-527e-40c5-b64b-465cd6e58c72")
.build();
Response response = client.newCall(request).execute();
Python:
import http.client
conn = http.client.HTTPConnection("dog,ceo")
headers = {
'Cache-Control': "no-cache",
'Postman-Token': "4ddba3f0-d7fd-4b12-bf74-79e6ad40bc84"
}
conn.request("GET", "api,breeds,image,random", headers=headers)
res = conn.getresponse()
data = res.read()
print(data.decode("utf-8"))
如果讀者願意付錢錢,也能有快速產生 API 文件這種超棒的功能喔( 前提是願意付錢XD )
可以參考以下 PostMan 的學習文件,搭配服用:
使開發API更方便的工具 Postman (基本教學) :
https://xenby.com/b/151-%E6%8E%A8%E8%96%A6-%E4%BD%BF%E9%96%8B%E7%99%BCapi%E6%9B%B4%E6%96%B9%E4%BE%BF%E7%9A%84%E5%B7%A5%E5%85%B7-postman
另外在 PostMan 裡有些技術名詞,對新手來說可能需要解釋一下:
Request - 指的是『我對API要資料』這個動作,裡面會有 Headers, body
Headers - 特別的檢查用參數
Body - 資料內容,通常資料就是放在這邊
Response - API 接受我們給他的資料後的回應,也會有 body, headers,概念同 Request
最基本容易搞混的就是以上這幾個囉~
